
Комбинации селекторов
Эта страница была переведена с английского языка силами сообщества. Следующий набор селекторов, который мы рассмотрим, относится к псевдоклассам и псевдоэлементам. Их очень много, и они часто служат довольно специфическим целям. После того как вы узнаете порядок их использования, просмотрите список — не найдётся ли в нём что-либо, что поможет решить стоящую перед вами задачу.















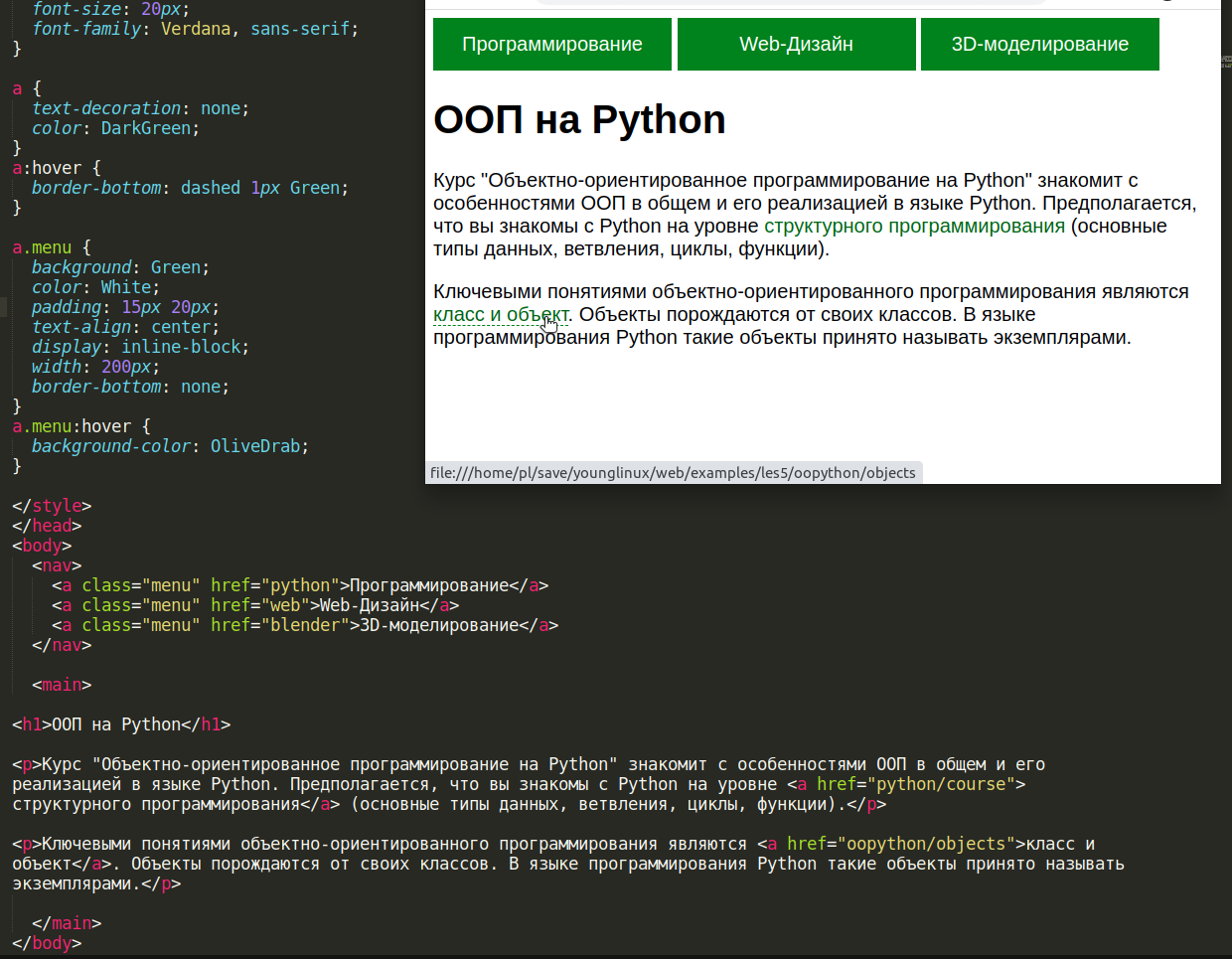
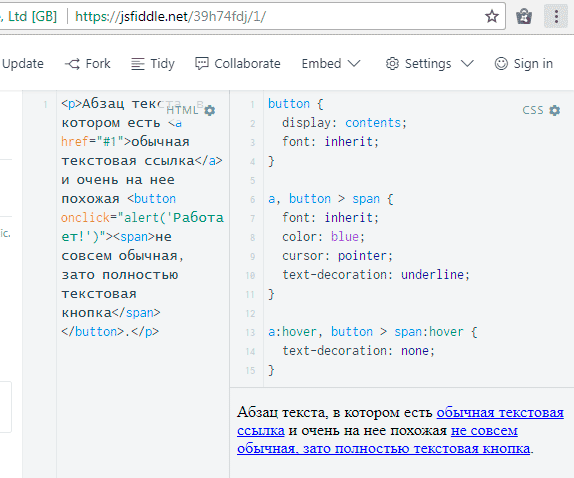
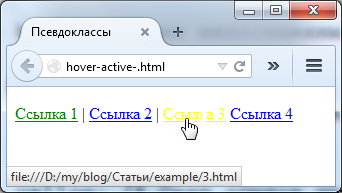
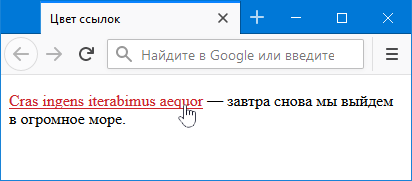
Эта страница была переведена с английского языка силами сообщества. CSS псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его. Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link , :visited и :active , появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вставьте правило :hover после правил :link и :visited до :active , как определено LVHA-порядком : :link — :visited — :hover — :active.









Лена Цимбалист. CSS-псевдоклассы :hover , :focus и :active задают элементам состояния, которые реализуются при определённых действиях пользователя. Состояния меняют цвет или размер элемента, добавляют ему рамку, делают более интерактивным, выделяют и указывают на его назначение. В статье рассмотрим, в чём различия состояний, какие элементы важно выделять и как это влияет на доступность сайта. Состояние :hover срабатывает, когда пользователь наводит курсор на элемент. Часто используется для создания эффекта взаимодействия с элементом, например, при наведении на ссылку меняется цвет текста.