Создание растровой и векторной графики. Основные инструменты
Сайт без картинок смотрится скучно, да и пользоваться им неудобно. Изображения облегчают навигацию и восприятие информации, задают настроение и погружают в контекст. Однако мало подобрать симпатичные фотографии и иконки, которые впишутся в визуальную концепцию проекта.










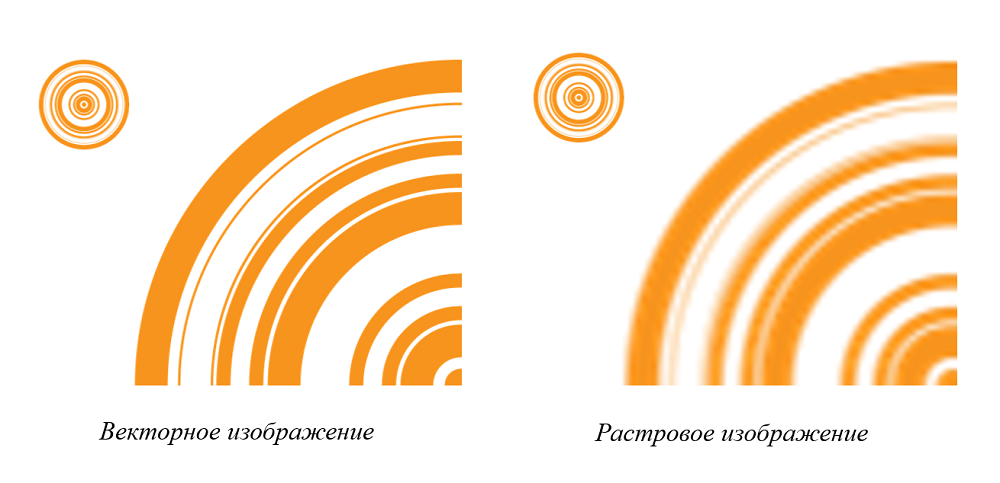
Изображения привлекают посетителей на сайт, облегчают восприятие ими информации. Без картинок качество контента заметно снижается. Однако их использование связано с определенными сложностями: красивые картинки очень «тяжелые». А из-за этого ухудшается скорость загрузки интернет-страниц. Но снижение веса файлов с изображениями чревато потерей качества картинки.















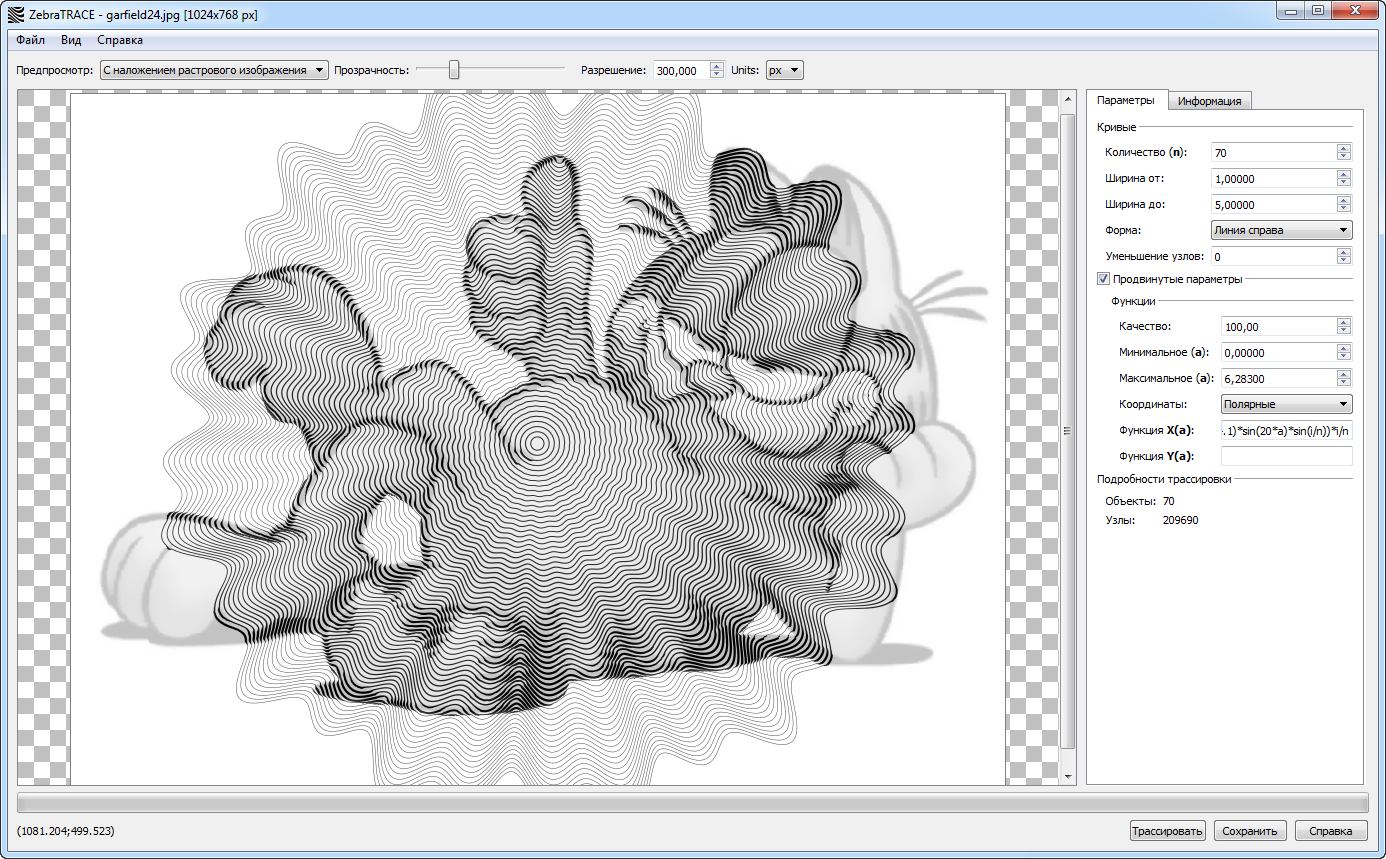
Настоящая полноцветная трассировка без установки программного обеспечения и результаты готовы мгновенно! Автономное компьютерное приложение для преобразования растровых изображений в векторные изображения вне сети. Безупречно работает с Illustrator, Corel и другими программами.